通常在追蹤使用者和網頁的互動成效時,網頁元素的「點擊狀況」也是常見的追蹤指標 ( 例如 banner 的點擊、按鈕的點擊...等 ),這篇教學會分別介紹使用 gtag.js 和 GTM,進行追蹤網頁元素的點擊狀況,以及如何將點擊事件標示為轉換事件。
原文參考:追蹤網頁元素點擊
雖然 GA4 會自動收集點擊事件,但僅包含「點擊外連連結」的點擊。前往「管理 > 資源 > 資料串流」,點擊安裝在網站的資料串流,點擊「加強型評估」,確認「點擊」事件是否被勾選 ( 預設勾選 ),如果已經勾選,表示 GA4 會自動收集的事件。

如果使用 gtag.js,可以參考下方程式碼,將程式碼放入要追蹤的網頁裡,當使用者點擊網頁中任何的元素,就會發送 click_action 事件。
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '你的 GA4 串流評估 ID');
// 設定監聽 click 事件
document.addEventListener('click',function(e){
let el_tag = e.target.tagName; // 取得 tag 名稱
let el_id = e.target.tagName || 'unset'; // 取得 id,如果沒有 id 就使用 unset
let el_class = e.target.getAttribute('class') || 'unset'; // 取得 class,如果沒有 class 就使用 unset
console.log(el_tag, el_id, el_class );
// 發送點擊事件
gtag('event','click_action',{
'tag':el_tag,
'id':el_id,
'class':el_class
})
});
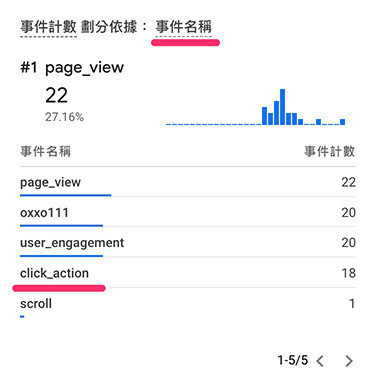
完成後執行網頁並在網頁中點擊元素,就會在點擊元素時發送 click_action 事件,返回 GA4 的即時報表,就能馬上看到點擊元素的數據。

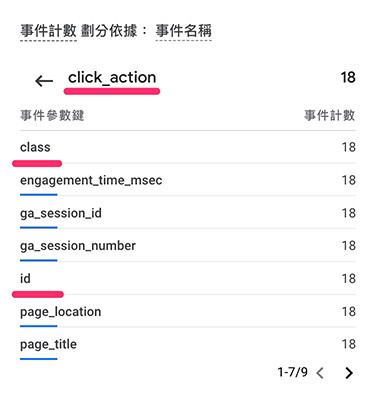
點擊 click_action 事件,就能看到一起發送的事件參數。

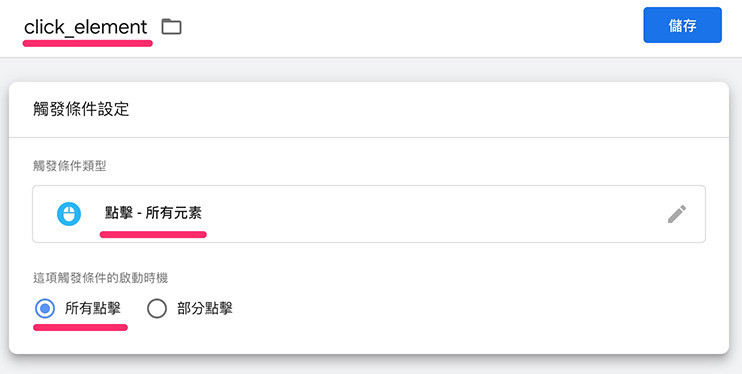
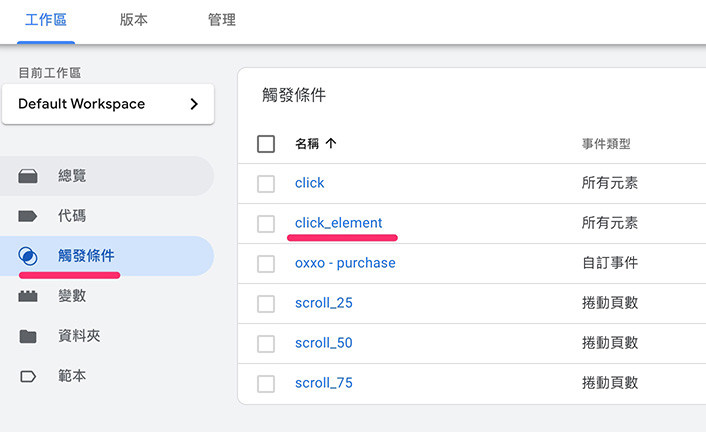
使用 GTM 進行追蹤頁面的元素點擊會比 gtag.js 來得容易 ( 不需要更動網頁的 javascript ),前往 GTM 的容器,點擊「觸發條件」新增「點擊 > 所有元素」的觸發條件類型,設定觸發條件名稱 click_element。
參考:GTM 設定觸發條件


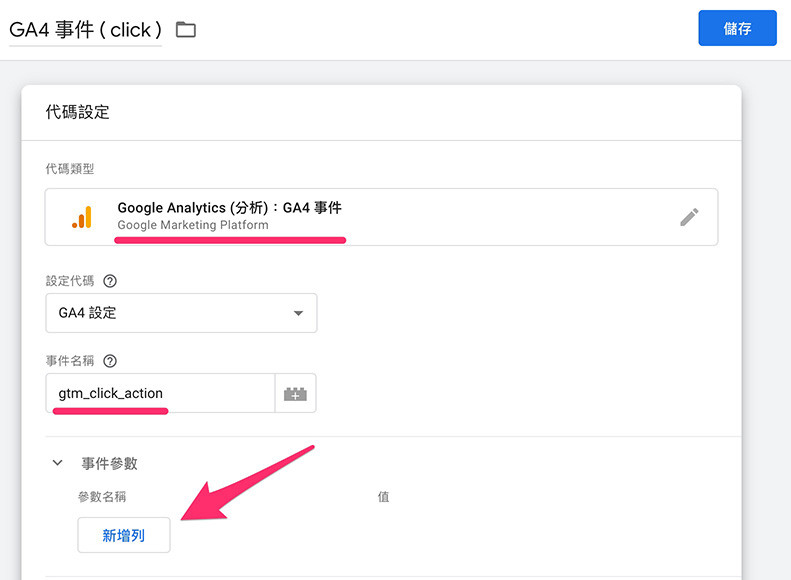
回到「代碼」,新增「GA4 事件」代碼,選擇對應的 GA4 串流,名稱設定為 gtm_click_action,新增發送事件名稱與參數。

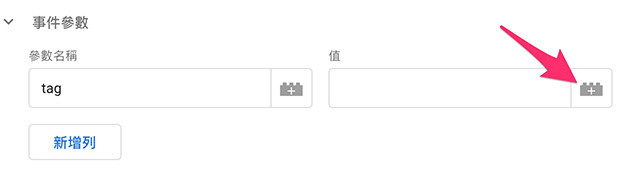
點擊事件參數後方的選擇變數按鈕。

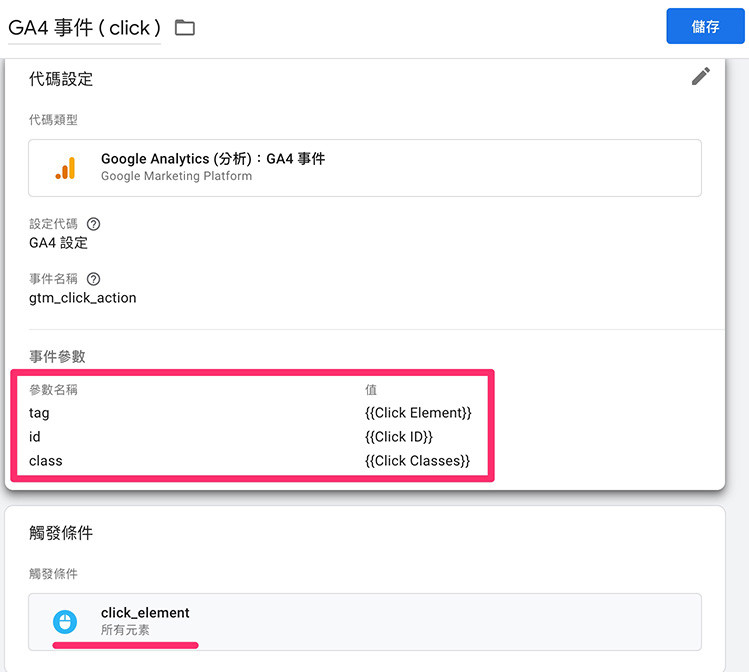
如果是 tag 名稱使用 Click Element 變數,id 使用 Click ID 變數,class 使用 Click Classes 變數 ( 這三個變數為 GTM 預設 )。
參考:GTM 設定變數進行追蹤

如果要傳送其他元素屬性,則需要自訂變數,例如下圖會取得元素的 oxxo 屬性值。

設定觸發條件為 click_element。

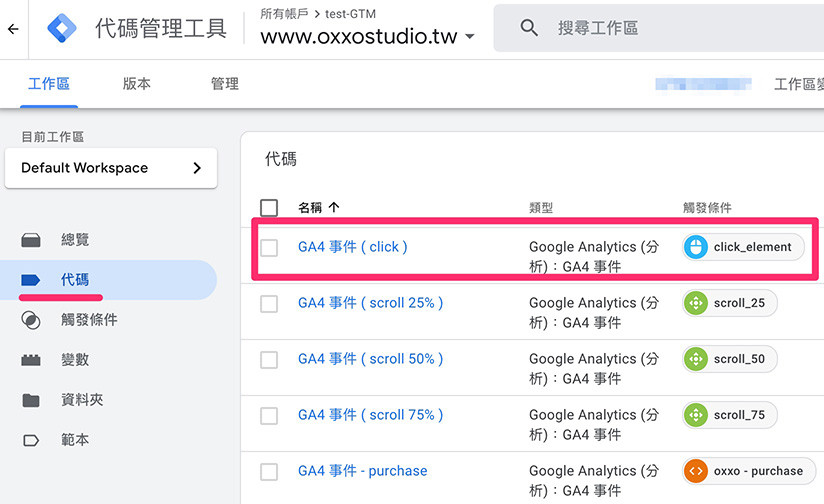
完成後從代碼區域就可以看到建立的元素點擊事件。

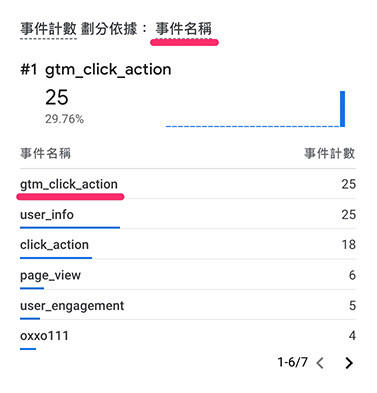
完成後提交並發布 GTM 容器,發布成功後執行網頁並在網頁中點擊元素,就會在點擊元素時發送 gtm_click_action 事件,返回 GA4 的即時報表,就能馬上看到點擊元素的數據。

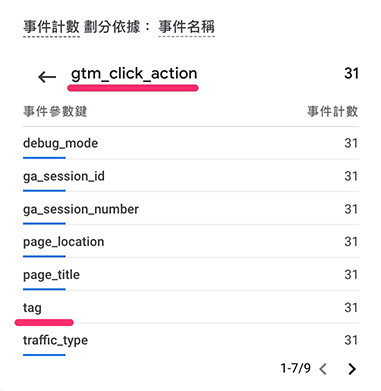
點擊 gtm_click_action 事件,就能看到一起發送的事件參數。

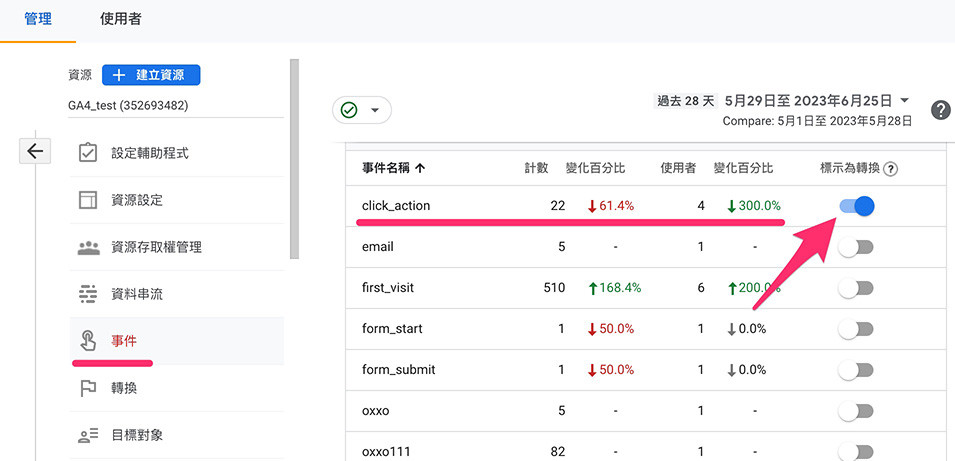
已經可以順利追蹤點擊事件後,回到 GA4 的「管理 > 資源 > 事件」,就能查看所發生的事件,找到點擊的事件名稱,點擊後方的「轉換」開關,就能將點擊事件標示為轉換 ( 注意,事件需要等待 24 小時才會出現在事件清單中。 )。

只要熟悉 gtag.js 和 GTM 的「觸發條件」與「發送事件」作法,就能輕鬆追蹤使用者點擊網頁中各個元素的情況。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
